Android™ SDK
elepay Android SDK は stera smart one を Android アプリに導入するための SDK です。
このガイドでは、 stera smart one の SDK を Android アプリと連携する方法について詳しく説明します。
対応バージョン
elepay Android SDK の バージョン2.9.0まではAndroid API 21をサポートしていましたが、2.10.0以降のminSdkVersionは23になります。
インストール方法
gradle によるインストール
下記のコードを build.gradle の repositories ブロックに追加してください。
maven {
... // 他のコード
url "https://elestyle.github.io/elepay-android/repository"
}同 build.gradle ファイルの dependency に以下のコードを追加してください。
(latest-version)はリリースページをご参照ください
//ご注意:(latest-version)は https://github.com/elestyle/elepay-android/releases をご参照ください
implementation 'jp.elestyle.androidapp:elepay:(latest-version)'常に新しいバージョンを使用することを推奨します。
gradle build tool 3.6.0 (Android Studio 3.6に対応)以降を利用する場合、elepay Android SDK 1.7.0以降が必要となります。
Android Support Library ご利用の方へelepay Android SDK は Android X のみ対応しています。
Google 社は2018年以降 Android support library の開発を停止しますので、
Android support library をご利用する場合は、Android X に変更するのはお勧めです。変更手順に関して、Google 社のマイグレーション手順をご参照ください。
実装
1. Android システム権限
UnionPay や Alipay を利用するには、以下のパーミッションを AndroidManifest.xml に追加する必要があります。
全てのパーミッションではなく、利用状況に応じて追加してください。
例:カードをスキャンする仕様がなければ、カメラに関するパーミッションは不要です。
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-feature android:name="android.hardware.camera"/>
<uses-permission android:name="android.permission.CAMERA"/>
<uses-permission android:name="android.hardware.camera.autofocus"/>
<uses-permission android:name="org.simalliance.openmobileapi.SMARTCARD" />
<uses-permission android:name="android.permission.NFC" />
<uses-feature android:name="android.hardware.nfc.hce"/>2. セットアップ
支払いの処理を行う前に、 elepay SDKをセットアップします。
val configuration = ElepayConfiguration(
apiKey = "" // test key or live key
)
Elepay.setup(configuration)String appKey = isTestMode ? "test key" : "live key"
ElepayConfiguration config = new ElepayConfiguration(appKey);appKey を申請するためには、stera smart one アカウントが必要となります。
詳しくはAPI ガイドをご参照ください。
本配置処理はアプリの
ApplicationクラスまたはスタートActivityで行われるのが推薦します。
3. 支払いの処理
チャージ処理
チャージのデータオブジェクト(サーバーにより作成されたもの、詳しくはAPIリファレンスをご参照ください。)は作成された後、下記のメソッドに渡されて、支払い処理を完了させます。
Elepay.processPayment(chargeJsonData, fromActivity, resultHandler)
| パラメータ名 | 説明 |
|---|---|
| chargeJsonData | ペイメントデータが含まれた JSON オブジェクトとなります。サーバー側により作成され、elepay Android SDK はこのデータで決済処理を行います。 |
| fromActivity | 決済を行う際にUIを表示するために使われた Activity の実例となります。 |
| resultHandler | 決済の結果を通知するコールバックです。 |
ソース処理
ソースのデータオブジェクト(サーバーにより作成されたもの、詳しくはAPIリファレンスをご参照ください。)は作成された後、下記のメソッドに渡されて、支払い処理を完了させます。
Elepay.processSource(sourceJsonData, fromActivity, resultHandler)
| パラメータ名 | 説明 |
|---|---|
| sourceJsonData | ソースデータが含まれた JSON オブジェクトとなります。サーバー側により作成され、elepay Android SDK はこのデータで決済処理を行います。 |
| fromActivity | 決済を行う際にUIを表示するために使われた Activity の実例となります。 |
| resultHandler | 決済の結果を通知するコールバックです。 |
checkout 処理
checkout はelepay Android SDK 1.9.0及びその以上のバージョンが必要となります。
checkout のデータオブジェクト(サーバーにより作成されたもの、詳しくはAPIリファレンスをご参照ください。)は作成された後、下記のメソッドに渡されて、支払い処理を完了させます。
Elepay.checkout(checkoutJsonData, fromActivity, resultHandler)
| パラメータ名 | 説明 |
|---|---|
| checkoutJsonData | checkoutデータが含まれた JSON オブジェクトとなります。サーバー側により作成され、elepay Android SDK はこのデータで決済処理を行います。 |
| fromActivity | 決済を行う際にUIを表示するために使われた Activity の実例となります。 |
| resultHandler | 決済の結果を通知するコールバックです。 |
引数の詳細は API ドキュメントをご参照ください。
4. 結果の処理
elepay Android SDK 1.8.0 以降、AndroidManifest.xmlファイルに指定するコールバックActivityは、下記のようにひとつにまとめることができます。また、1.7.1までの支払い方法ごとの設定方法はサポート停止になりますので、1.8.0以降のバージョンをご利用の際にElepayCallbackActivityをご使用ください。
<activity
android:name="jp.elestyle.androidapp.elepay.activity.ElepayCallbackActivity"
android:launchMode="singleTask"
android:exported="true">
<intent-filter>
<data android:scheme="ep1234567890abcdef" /> <!-- * 必ずお忘れずに!このschemeはelepayの「アプリ設定」ページより取得してください。 -->
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>
</activity>
必ずお忘れずに上記コードの中、
<data android:scheme="ep1234567890abcdef" />のschemeはstera smart one専用URL Schemeに書き換えてください。取得方法は「iOS / Android SDK用URL Schemeの取得」までご参照ください。
処理の結果は、上記の resultHandler コールバックの引数 ElepayResult に含まれます。
ElepayResult は Succeeded 、Failed と Canceled に別れますが、詳細は API のドキュメントをご参照ください。
// 処理例:
Elepay.processPayment(chargeData = result.jsonObject, fromActivity = activity) { paymentRes ->
when (paymentRes) {
is ElepayResult.Succeeded -> print("Payment is processed successfully. id=${payResult.paymentId}")
is ElepayResult.Failed -> print("Payment error: ${payResult.error}")
is ElepayResult.Canceled -> print("Payment is cancelled. id=${payResult.paymentId}")
}
}// 処理例:
Elepay.processPayment(jsonObject, fromActivity, new ElepayResultListener() {
@Override
public void onElepayResult(@NotNull ElepayResult elepayResult) {
if (elepayResult instanceof ElepayResult.Succeeded) {
String id = ((ElepayResult.Succeeded)elepayResult).getPaymentId();
Log.d(TAG, "Payment is processed successfully. id=" + id);
} else if (elepayResult instanceof ElepayResult.Failed) {
String id = ((ElepayResult.Failed) elepayResult).getPaymentId();
ElepayError error = ((ElepayResult.Failed)elepayResult).getError();
Log.d(TAG, "Paymnet error: id=" + id + " error=" + error);
} else if (elepayResult instanceof ElepayResult.Canceled) {
String id = ((ElepayResult.Canceled) elepayResult).getPaymentId();
Log.d(TAG, "Payment canceled. id=" + id);
}
}
});エラー処理について
elepay Android SDK から戻されたエラーには、エンドユーザとして処理すべきのものが含まれます。エラータイプとエラーコードをチェックし、ユーザに適切な案内を提供することを推奨します。
例:
when (paymentRes) {
is ElepayResult.Succeeded -> {
// succeeded
}
is ElepayResult.Failed -> {
when (paymentRes.error) {
is ElepayError.PaymentFailure -> {
if ((paymentRes.error as ElepayError.PaymentFailure).errorCode == "10110") {
Log.d("Payment", "app not installed.")
}
}
is ElepayError.PermissionRequired -> {
Log.d("Payment", "Please grand the following permissions to complete payment. ${(paymentRes.error as ElepayError.PermissionRequired).permissions}")
}
else -> {
// Other error processing.
}
}
}
is ElepayResult.Canceled -> {
// canceled
}
}UI カスタマイズ
UIのテーマ指定
elepay SDKはシステムのテーマに応じてUIを表示します。
ElepayThemeで定義したLightとDarkを利用し、UIのテーマを指定することができます。
指定する方法は下記となります。
- elepay SDKを初期化する時に、ElepayConfigurationの
elepayThemeを指定します。
val configuration = ElepayConfiguration(
apiKey = "", // test key or live key
elepayTheme = ElepayTheme.Light // または ElepayTheme.Dark
)
Elepay.setup(configuration)Elepay.changeThemeを利用し、UIのテーマを指定します。
Elepay.changeTheme(theme = ElepayTheme.Light)注意
- stera smart oneのテーマを指定すると、システムよりアプリのConfiguationデータは変更されるため、stera smart oneの支払い処理を呼び出すActivityは再起動される場合があります。
Activity再起動を回避するには、AndroidManifest.xmlにstera smart oneの支払い処理を呼び出すActivityのandroid:configChangesにuiModeを追加する必要があります。changeThemeは支払い処理の前にコールするのみ有効です。
色のカスタマイズ
elepay SDK UIの色は個別にカスタマイズすることができます。
システムバーのカスとマイズ
colors.xmlにて下記の色を変更できます。
- elepayColorPrimaryDark: Activityテーマ
colorPrimaryDarkのオーバーライド。主にステータスバーの背景色。 - elepayNavigationBarBackground: Activityテーマ
navigationBarColorのオーバーライド。下のナビゲーションバーの背景色
- その他、
res/valuesフォルダにbool値を格納できる任意のファイルに(例:bools.xml)下記の設定も変更できます。
- elepayWindowLightStatusBar:
android:windowLightStatusBarと同じ機能。API 23以上に使えます。 - elepayWindowLightNavigationBar:
android:windowLightNavigationBarと同じ機能。API 27以上に使えます。
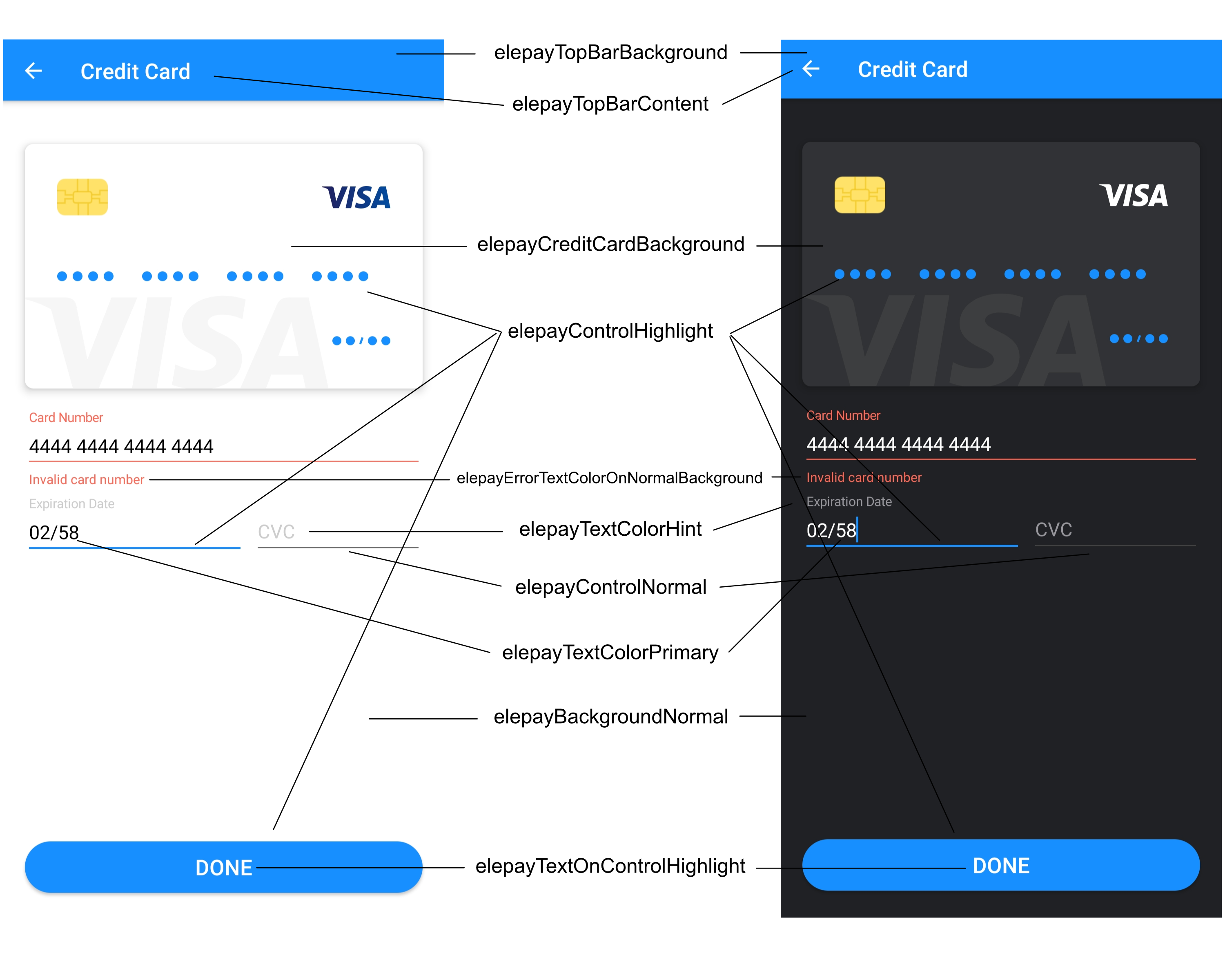
SDK内のUIのカスとマイズ
- elepayTopBarBackground:Toolbarの背景色。
- elepayTopBarContent:Toolbarの文字色とアイコン色。
- elepayBackgroundNormal:画面の背景色。
- elepayCreditCardBackground:クレジットカード入力画面のカードウェジットの背景色。
- elepayControlHighlight:ハイライトになるUI部品の色。
- elepayControlNormal:UI部品の色。
- elepayTextColorPrimary:メインテキストの色。
- elepayTextSecondary:サブテキストの色。
- elepayTextOnControlHighlight:ハイライトになるUI部品に表示されるテキストの色。
- elepayTextColorHint:ヒントテキストの色。
- elepayErrorTextColorOnNormalBackground:エラーテキストの色。
- elepayColorDivider:区切り線となるUI部品の色。

色のカスタマイズ例の図
注意
Lightテーマの色をカスタマイズする場合は、プロジェクトのres/values/colors.xmlに上記の値を指定します。
Darkテーマの色をカスタマイズする場合は、プロジェクトのres/values-night/colors.xmlに上記の値を指定します。
ElepayTheme.Systemをご利用する場合、res/values/colors.xmlとres/values-night/colors.xml両方とも値を指定する可能性がありますので、実際の状況に応じてご使用ください。
多言語
elepay SDK は多言語をサポートしています。デフォルトで、stera smart oneはシステムの言語を使います。他の言語を使う場合、LanguageKeyで定義している言語を下記のいずれ方法で変更できます。
- stera smart oneの初期化時に、
ElepayConfigurationのlanguageKeyを設定します。
val configuration = ElepayConfiguration(
apiKey = "", // test key or live key
languageKey = LanguageKey.English
)
Elepay.setup(configuration)Elepay.changeLanguageKeyを利用し、言語を変更します。
Elepay.changeLanguageKey(LangaugeKey.English)
注意
Elepay.changeLanguageKeyは、Elepay.processPaymentの前にコールすることでしか効きませんので、言語を変更するタイミングをご注意ください。
各支払方法の設定に関して
決済方法ページをご参考ください。
Updated 5 months ago