EasyCheckout
EasyCheckoutの概要
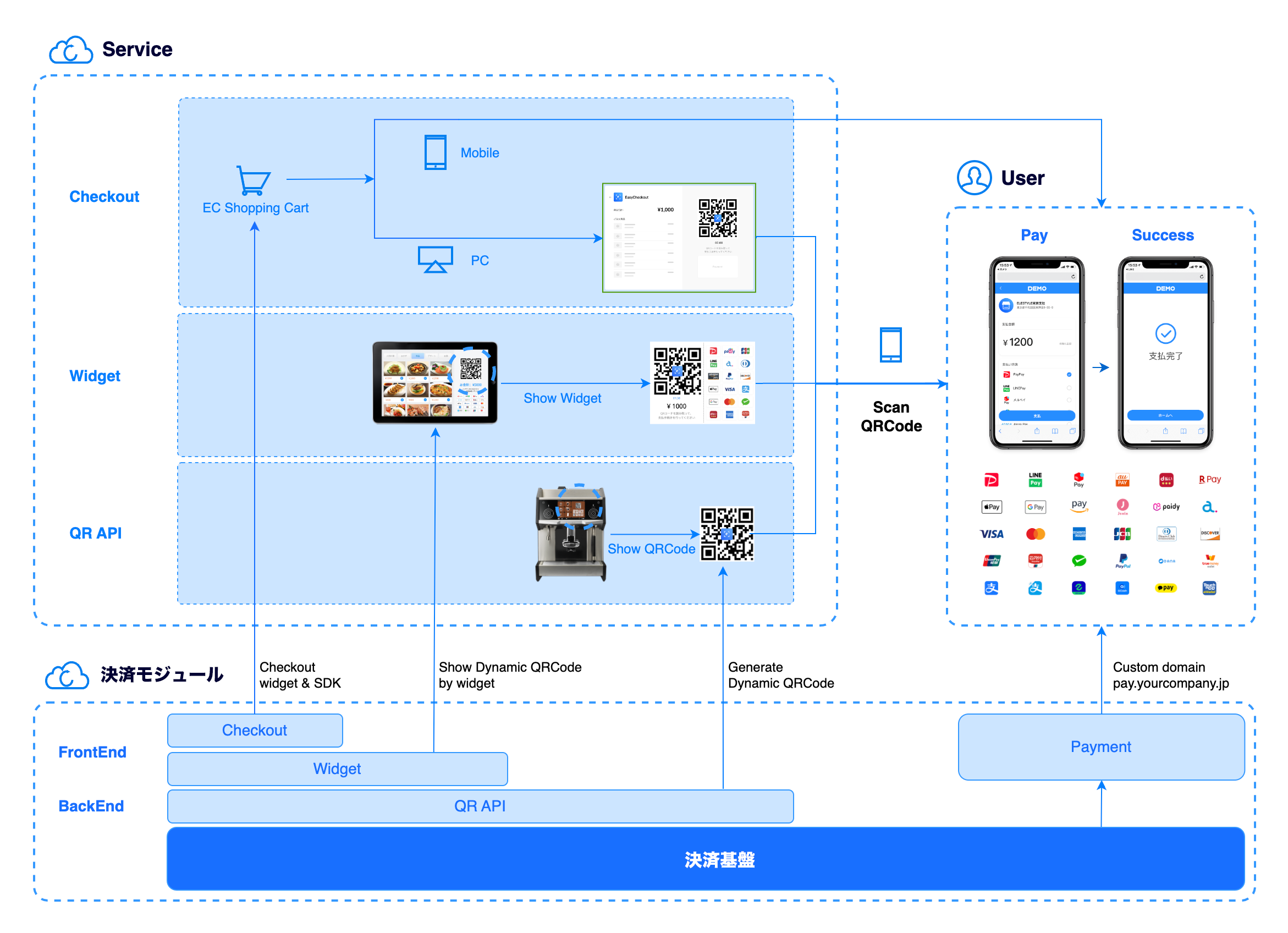
EasyCheckoutは stera smart one が提供しているMPM型の動的QRコード機能です。主に下記の利用シーンで動的にQRコードを表示し、お客様がQRコードを読み取ってお支払いする利用シーンに使われます。
-
ECウェブサイト
-
セルフオーダー
-
精算機
-
券売機
-
自動販売機

EasyCheckout利用流れ
1. Codeオブジェクトの新規生成
stera smart one サーバーがコードリクエストに対して Code オブジェクトを新規生成し、サーバー側に返します。
APIについて、APIリファレンスのEasyCheckoutをご参照してください。
curl --request POST 'https://api.elepay.io/codes' \
-u [秘密鍵]: \
--header 'Content-Type: application/json' \
--data-raw '{
"amount": 200,
"orderNo": "ORDER_NO_00001",
"frontUrl": "https://戻り先ページのURL"
}'CodeApi codeApi = new CodeApi();
codeApi.getApiClient().setUsername("[秘密鍵]");
CodeReq codeReq = new CodeReq();
codeReq.setAmount(200);
codeReq.setOrderNo("ORDER_NO_00001");
codeReq.setFrontUrl("https://戻り先ページのURL");
CodeDto code = codeApi.createCode(codeReq);2. 支払い画面への遷移
Javascript SDKを利用して、支払い画面へ遷移します。Javascript SDKは自動的端末の種類を判断して、デスクトップの場合はCheckout画面へ、モバイルの場合はPayment画面へ遷移します
<script src="https://js.elepay.io/v1/elepay.js"></script>
<script>
var elepay = new Elepay("<公開鍵>")
elepay.checkout("<CodeオブジェクトID>")
</script>3. お客様の支払い
・お客様がQRコードをスキャンして、支払処理を行います
・お支払い画面のブランド名、ロゴ、決済方法などは stera smart one 管理画面の「EasyCheckout」で設定できます。
4. 戻り先ページへ遷移
「1」で設定したfrontUrlへ遷移します。frontUrlのquery stringに下記ような結果ステータスが含まれます。
名前 | タイプ | 説明 |
|---|---|---|
status | string | 結果ステータス
|
5. Webhook イベントの受信
支払いが成功の場合、stera smart one は Webhook に設定された URL に charge.captured イベントの通知を送信します。
iOS App で Checkout の利用(エンドユーザー向けのApp)
下記リンクへ参照してください:
iOS SDK - Checkout 機能
Android App で Checkout の利用(エンドユーザー向けのApp)
下記リンクへ参照してください:
Android SDK - Checkout 処理
Updated 3 months ago